Timed Content
Zeitgesteurtes Onlinestellen von Content mit DIVI Supreme PRO
Zeitgesteuerter Content mit DIVI Supreme PRO ermöglicht es Ihnen, Ihre Website dynamischer zu gestalten, indem Sie Inhalte zu bestimmten Zeiten automatisch aktualisieren oder anzeigen lassen. Diese leistungsstarke Funktion ist besonders nützlich, um zeitlich begrenzte Angebote, Veranstaltungen oder Aktionen zu präsentieren. Mit DIVI Supreme PRO können Sie mühelos Zeitpläne erstellen und Inhalte automatisch aktivieren oder deaktivieren, um sicherzustellen, dass Ihre Besucher stets relevante und aktuelle Informationen erhalten.
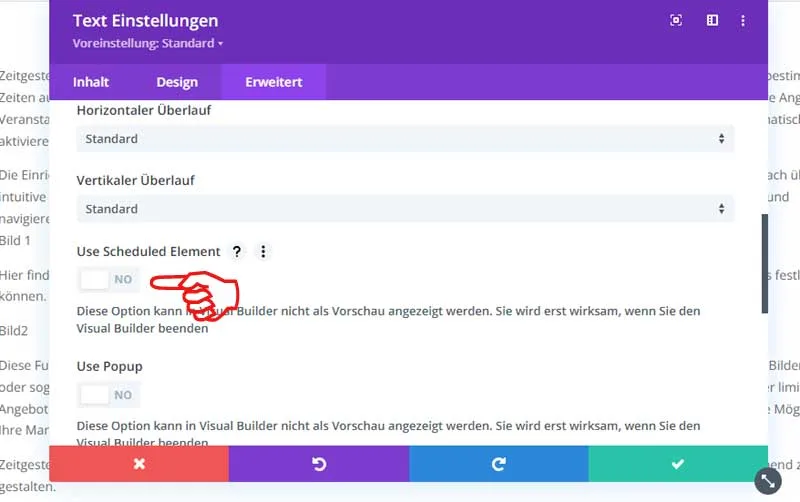
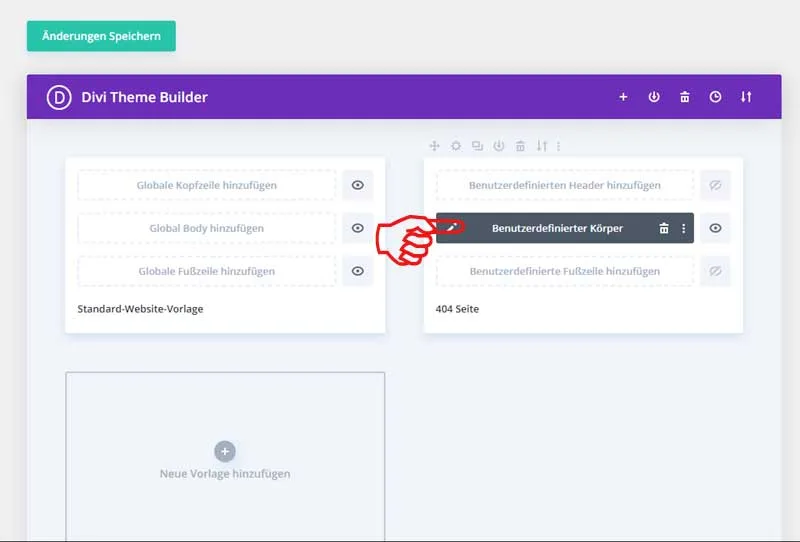
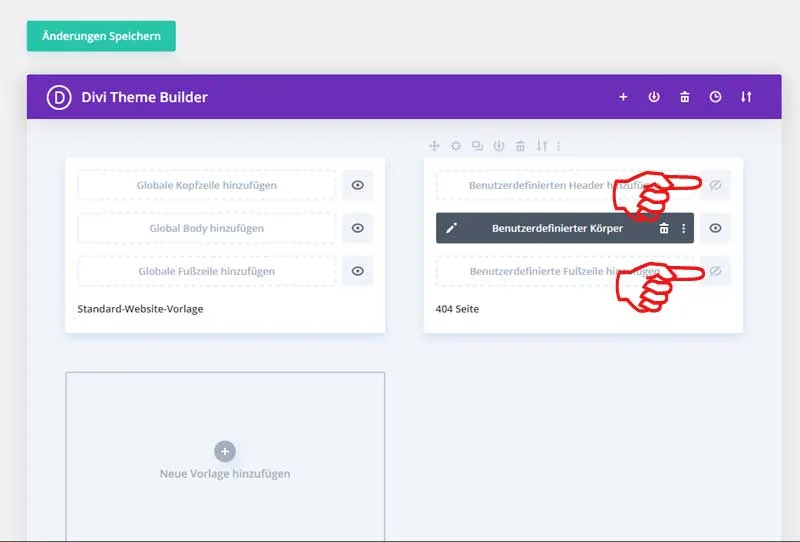
Die Einrichtung von zeitgesteuertem Content mit DIVI Supreme PRO ist einfach und benutzerfreundlich. Sie können dies ganz einfach über das intuitive DIVI Builder-Interface tun. Erstellen Sie zunächst den gewünschten Inhalt, sei es ein Abschnitt, eine Zeile oder ein Modul, und navigieren Sie dann zu den erweiterten Einstellungen.

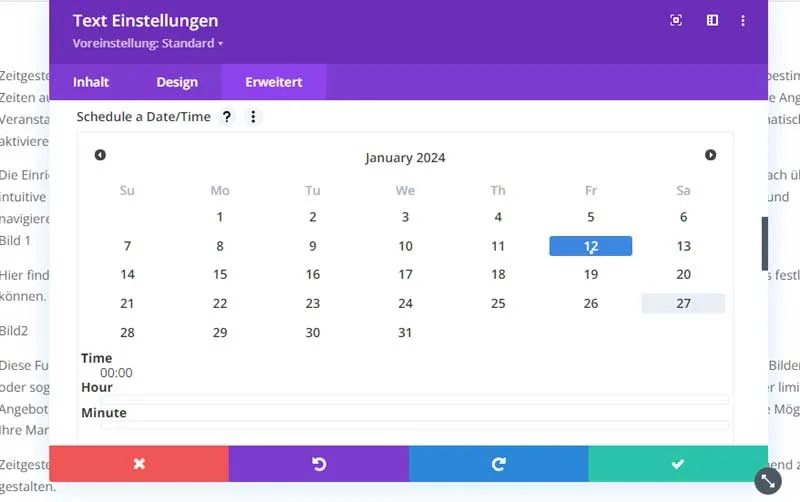
Hier finden Sie die Option für die zeitliche Steuerung, wo Sie das Start- und Enddatum sowie die Uhrzeit für die Anzeige des Inhalts festlegen können.
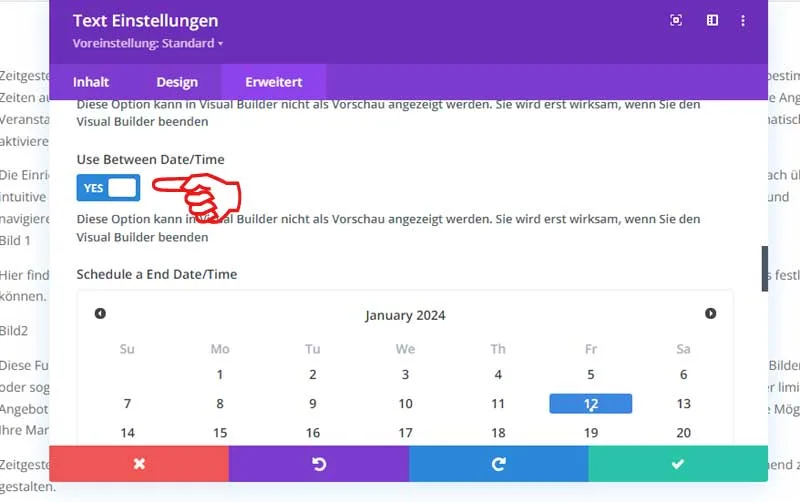
Den Zeitpunkt wann es wieder offline gehen soll: (falls gewünscht)
Diese Funktion ist äußerst vielseitig und ermöglicht es Ihnen, verschiedene Arten von Inhalten zu steuern, wie zum Beispiel Texte, Bilder, Videos oder sogar ganze Abschnitte. So können Sie beispielsweise einen Countdown für ein bevorstehendes Ereignis anzeigen lassen oder limitierte Angebote nur zu bestimmten Zeiten sichtbar machen. Dies bietet nicht nur eine verbesserte Benutzererfahrung, sondern auch die Möglichkeit, Ihre Marketingstrategie zu optimieren und gezielt auf spezielle Anlässe einzugehen.
Zeitgesteuerter Content mit DIVI Supreme PRO ist somit ein leistungsstarkes Werkzeug, um Ihre Website dynamisch und ansprechend zu gestalten.