Warum eine 404-Seite erstellen?
Die 404-Fehlerseite erscheint wenn eine Seite nicht existiert oder die URL falsch geschrieben wurde. Für beides gilt: die Verlinkung läuft dann ins Leere.
In der Standardansicht von WordPress sieht dann nicht besonders toll aus und ist auch nicht unbedingt benutzerfreundlich.
Mit dem Divi-Theme kann man diese Seite nach den eigenen Vorstellungen gestalten oder diese auch dem eigenem Layout anpassen..
Der Besucher wird dann mit einem eingefügtem Link auf die Startseite oder jeden anderen Content deiner Seite geführt welcher mit einm Link erreichbar ist..
Wichtig! Tu alles um den Fehler zu vermeiden!
Und so geht es:
Logge dich in dein WordPress Backend ein und gehe zu dem Punkt Divi. Klicke auf „Theme Builder“ und füge eine neue Vorlage hinzu.
Ganz unten findest du unter dem Punkt „Andere“ die 404 Seite.
Häkchen setzen und auf „Vorlage erstellen“ klicken.
Deine 404-Vorlage ist erstellt.
Diese Standardseite ist allerdings auch nicht der Hit.
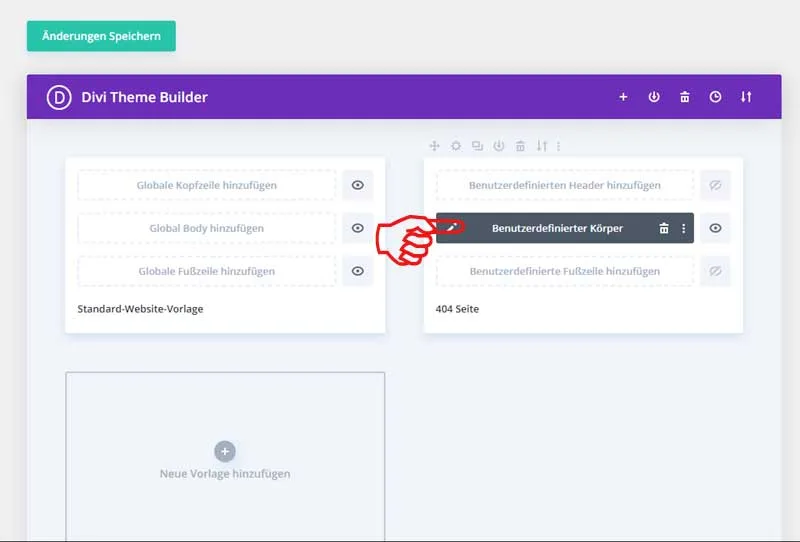
Klicke auf „Benutzerdefinierten Körper hinzufügen“. Jetzt kannst du deine 404-Seite wie alle anderen Seiten mit Divi in deinem Design oder nach deinen Vorstellungen gestalten.
Speichern nicht vergessen!
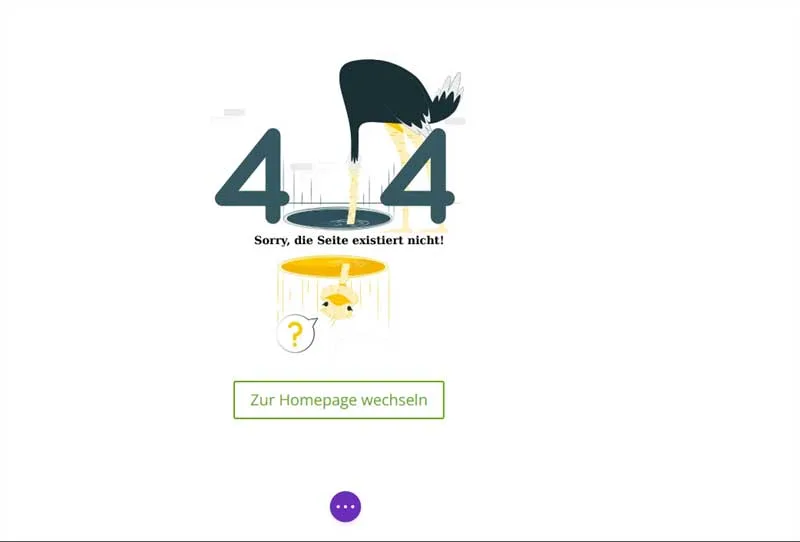
Das könnte dann vielleicht auch so aussehen.
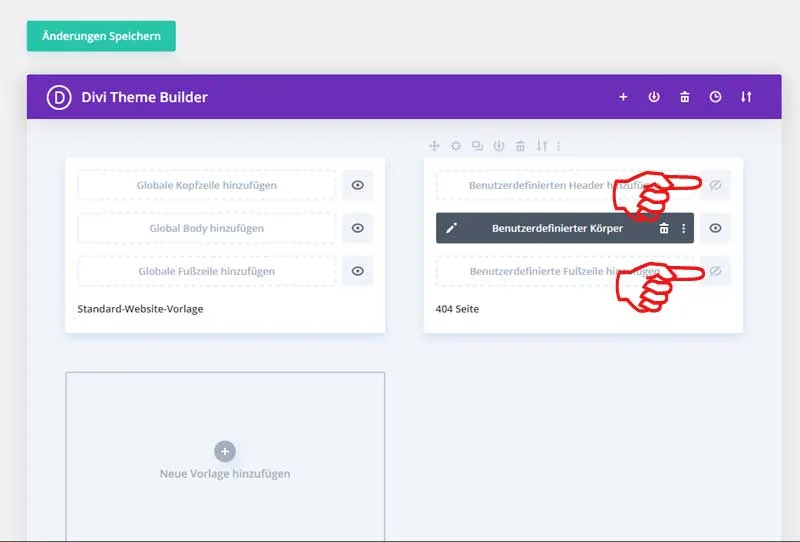
Wenn du den Header und Footer ausblenden möchtest damit die Seite allein ohne Navigation steht klick noch auf das jeweilige Eye-Icon.
Da jetzt keine Navigation mehr vorhanden ist solltest du unbedingt auf der 404-Seite einen Button / Link einsetzen welcher auf die Start – oder andere Seite zeigt.